Create Sinewave Using C# | Saatody | Amit Padhiyar

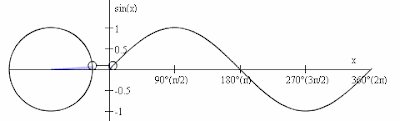
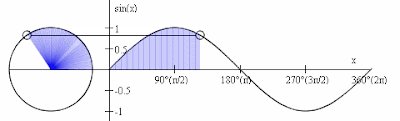
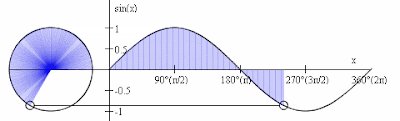
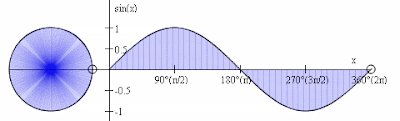
Welcome again, Today I will create sinewave on slider using C# WPF. Here I need to use Math.sin(angle). First I want to show using little demo of sinewave. This is example of sinewave. Here sin() function always give output between -1 to 1 range. The x-axis is known as frequency(time) and the y-axis known as amplitude. Here The angles 0, 180 and 360 gives output 0. But angle 90 gives +1 value while angle 270 gives -1 value in output. We can manipulate range instead of -1 to 1. For example: 0 to 255 or -255 to 255. Let's start coding with two different scenarios. First we need to make common structure using C#. First create slider using WPF XAML. <Slider Name="Slider" Value="0" Minimum="-2" Maximum="2" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Center"/> <Label Name="Value" HorizontalAlignment="Stretch" VerticalAlignment="Bottom"/> Now create...
